Cara Membuat Tombol Demo dan Download di Postingan Blog

Tombol Demo dan Download punya banyak kegunaan pada dunia blog. Bagi setiap blogger, tombol ini digunakan untuk keperluan masing-masing. Kebanyakan, tombol ini digunakan untuk menampilkan halaman demonstrasi atau link download dari pokok bahasan yang sedang diulas disatu postingan.
Kebanyakan blogger mengulas pemasangan tombol ini dengan mengharuskan kita masuk ke halaman HTML. Kali ini kita akan memasang tombol Demo dan Download dengan cara mudah. Tombol yang akan kita buat tampilannya seperti dibawah ini :
Kebanyakan blogger mengulas pemasangan tombol ini dengan mengharuskan kita masuk ke halaman HTML. Kali ini kita akan memasang tombol Demo dan Download dengan cara mudah. Tombol yang akan kita buat tampilannya seperti dibawah ini :

Pemasangan dengan cara konvensional mengharuskan kita masuk ke akun blogspot dan memilih tab Edit HTML pada tab Template. Setelah didalam kita diminta untuk mencari kode ]]></b:skin> dan mempaste script dibawah ini tepat dibawahnya.
Namun ada cara lebih mudah, jika Anda merasa kurang percaya diri bertamu dengan halaman HTML. Kita pilih tab Sesuikan yang tepat disebelah tab Edit HTML, dimana tampilannya lebih interaktif.
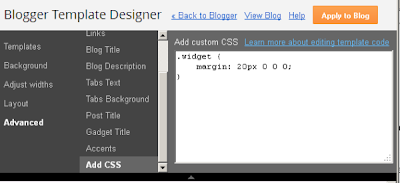
Setelah itu, pilihan selanjutnya adalah Tindak Lanjut dan Tambahkan CSS. Pada kotak isian CSS, masukkan script dibawah ini.
/* -- http://blogosmile.blogspot.com/ --*/
.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
Tarus dimana saja. Namun jika telah banyak menyimpan script CSS didalamnya, pilihlah tempat dibagian bawah. Lihat Gambar.

Setelah itu simpan dan kembali ke dhasbor. Setiap kali ingin menampilkan tombol Demo dan Download pada postingan, sisa memasukkan script dibawah ini kedalam postingan dengan mode HTML.
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="http://blogosmile.blogspot.com/" target="_blank">Demo</a></li>
<li><a class="download" href="http://blogosmile.blogspot.com/" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
<ul class="button">
<li><a class="demo" href="http://blogosmile.blogspot.com/" target="_blank">Demo</a></li>
<li><a class="download" href="http://blogosmile.blogspot.com/" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
Kode berwarna mewah pada script diatas silahkan ganti dengan halaman demo yang telah Anda buat. Anda juga bisa menghapus tombol Demo atau Download jika ingin menampilkan satu saja. Caranya hapus satu baris dari <li> sampai </li>.
Jika punya pertanyaan, tak perlu sungkan untuk meninggalkan komentar dibawah ini. Semoga bermanfaat.