 |
| BLOGOSMILE.BLOGSPOT.COM |
Kali ini BS akan berikan satu lagi tutorial membuat slider otomatis dari Lofslidernews. Slider ini buatan landofcoder.com, demo aslinya bisa dilihat disini. Abu Farhan, seorang master blogger Indonesia juga pernah membuat slider ini yang bekerja berdasarkan popular post, tapi kekurangannya jika gambar yang dipakai ukurannya kecil atau ukuran tingginya lebih besar, gambar pada slider seperti kegenjet dan kurang enak dilihat. Disini saya hanya memodifikasi agar gambar terlihat simetris meskipun ukuran tinggi lebih besar, tapi tetap harus menggunakan gambar dengan ukuran besar jika ingin hasil yang lebih bagus. Slider ini juga saya buat agar bisa menampilkan artikel terbaru juga per kategori atau label.
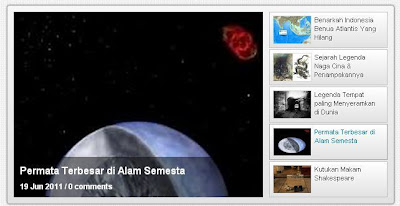
Sekilas bentuk dari slider ini seperti slider yang ada pada template Sporty Magazine2 dari Borneo Templates. Banyak perbedaan mendasar dari kedua slider ini, disamping kode-kode pembentuk slider, Lofslidernews mampu menampilkan berapapun post yang ingin Anda tampilkan pada slider, karena gambar pagination kecil bergerak dinamis dari atas kebawah kemudian kembali lagi keatas menggunakan efek Easing. Gerak dari gambar utama pada slider ini pun dari kanan ke kiri seperti pada Looped Slider yang akan saya bahas lain waktu.Untuk lebih jelasnya silahkan lihat demonya dibawah :
Sebelum masuk ke tutorial membuat slider ini, saya mau kasih tau dulu kalau slider ini agak ribet dalam pengaturan panjang dan lebar image, baik yang besar maupun yang kecil (pagination). Juga slider ini lebih banyak menggunakan kode script, yang bagi blog prioritas SEO akan sangat merugikan. Tapi semua itu bisa diatasi dengan mengkompres dan meringkas kode-kode script pada slider di Google Code.
Oke, jika Anda berminat perhatikan baik-baik tutorial cara pemasangan slider ini sebagai berikut :
- Setelah masuk ke dashboard blogger, pilih blog yang akan dipasang slider ini.
- Kemudian masuk ke Template >> Edit HTML (centang kotak expand widget templates)
- Di back up dulu templatenya, jika sewaktu-waktu terjadi kesalahan bisa dikembalikan ke bentuk semula.
- Pertama yang harus Anda lakukan adalah membuat satu buah kolom kosong diatas blog post, seperti gambar di bawah ini (jika pada template yang Anda pakai sudah terdapat satu kolom kosong seperti gambar dibawah, langkah ini tidak perlu dilakukan) :
Caranya, letakkan kode berikut di atas kode ]]></b:skin>/* Slide Content ----------------------------------------------- */ .slide-wrapper {padding:0 auto;margin:0 auto;width:auto;float: left; word-wrap: break-word; overflow: hidden;} .slide {color: #666666;line-height: 1.3em;} .slide ul {list-style:none;margin:0 0 0;padding:0 0 0;} .slide li {margin:0;padding-top:0; padding-right:0;padding-bottom:.25em; padding-left:0px;text-indent:0px;line-height:1.3em;} .slide .widget {margin:0px 0px 6px 0px;}Kemudian untuk memunculkannya pada layout (diatas blog post), anda harus memanggilnya. Cari kode <div id='main-wrapper'> kemudian letakkan kode berikut dibawahnya :<b:if cond='data:blog.url == data:blog.homepageUrl'> <div id='slide-wrapper'> <b:section class='slide' id='slide' preferred='yes'/> </div> </b:if> - Save template dulu, sekarang masuk ke Layout/Tata Letak, Anda cek apa sudah terpasang satu kolom di atas Blog Post? Jika sudah ada, masuk lagi ke Edit HTML. Kemudian masukkan kode berikut di atas kode ]]></b:skin> :Perhatikan kode warna merah diatas, itu dalah ukuran panjang dan lebar slider, silahkan disesuaikan dengan ukuran pada template Anda. Pada demo yang saya gunakan panjang main-wrapper 630px tapi karena ada padding slider sebesar 10px, ukuran yang saya gunakan untuk slider hanya 600px.
- Masih di Edit HTML, masukkan kode script berikut ini diatas </head> :Perhatikan kode script warna merah paling atas, jika pada template Anda sudah terpasang script itu seri berapapun, kode script itu tidak usah diikutkan. numposts:10; adalah jumlah post yang tampil pada slider
- Save templates lagi, pemasangan kode-kode di Edit HTML selesai. Sekarang Anda kembali ke Layout/Tata Letak. Masukkan kode di bawah ini ke dalam kolom kosong diatas Blog Post yang sudah Anda buat pertama kali, klik Add a Gadget >> HTML/Javascript :Keterangan :
<div class='lof-main-wapper' id='slider'>
<div class='slider-main-outer'>
<ul class='slider-main-wapper'>
<script>
document.write("<script src=\"/feeds/posts/default/-/misteri?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
</ul>
</div>
<div class='slider-navigator-outer'>
<ul class='slider-navigator'>
<script>
document.write("<script src=\"/feeds/posts/default/-/misteri?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
</div>
</div>
<script type='text/javascript'>
jQuery(document).ready(function($){
$('#slider').lofJSidernews({
interval:6000,
duration:800,
mainWidth: 405,
navigatorWidth: 200,
maxItemDisplay:5,
easing:'easeInOutQuad',
auto:true,
isPreloaded: false
});
});
</script>
Tulisan warna merah (misteri) adalah label yang saya masukkan pada slider. Silahkan diganti dengan label yang ingin ditampilkan. - Terakhir save, selesai.
Agak rumit ya? pelan-pelan nanti juga bisa. Baca tutorialnya dengan teliti jangan ada yang kelewatan karena menurut saya ini agak sedikit rumit dalam pengaturan panjang dan lebar. Jangan lupa kopinya diminum dulu, nanti keburu dingin. Jika masih ada yang kurang jelas, bisa ditanyakan pada kolom komentar dibawah. Itu tadi tutorial membuat slider Lofslidernews kali ini, silahkan dicoba dan semoga bermanfaat.
GOOD LUCK & HAPPY BLOGGING :)

