
HALAMAN statis (static page) adalah halaman blog yang biasanya berjudul About, Sitemap, Kontak, dan Disclaimer.
Halaman ABOUT berisi profil blogger dan/atau keterangan tentang blog. Halaman Sitemap berisi daftar isi atau indeks konten blog. KONTAK berisi email atau formulir kontak. Disclaimer berisi "tata tertib" atau keterangan seputar konten blog.
Link Label adalah tautan ke halaman post per kategori (Label Pages) yang berisi daftar posting dengan label tertentu, mirip tampilan halaman depan blog (homepage).
Bagi blogger newbie, masalah halaman statis dan halaman label menjadi persoalan tersendiri karena memang lumayan rumit memasangnya di Navigasi Menu.
Jika Anda menggunakan template blog seo terbaru, biasanya untuk memasang link halaman statis dan halaman post per label itu harus Edit HTML template (Template > Edit HTML > edit Menu Navigasi).
Daftar halaman statis tidak otomatis muncul di blog kita, kecuali di template tertentu yang sudah mengotomatiskannya jika ada page baru.
Untuk menampilkan halaman statis yang baru kita buat, ada dua cara:1. Menambah Widget (Add Gadget) "Pages" di Layout > Sidebar
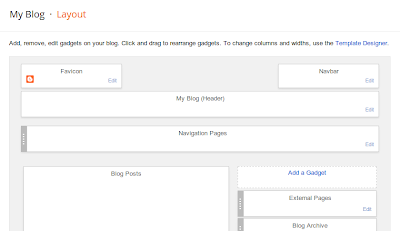
Gambar di atas memperlihatkan layout dengan dua widget halaman statis:
1. 'Navigation Pages' (horizontal)
2. 'External Pages' (vertical)
Menampilkan Halaman Statis dengan Edit TemplateCara ini umumnya berlaku bagi template modifikasi atau template SEO Friendly. Anda harus Edit HTML template, lalu cari (Ctrl+F) jajaran menu yang sudah disediakan desainer template.
Ganti nama menu dan isi linknya dengan link halaman statis Anda. Berikut ini contoh kode navigasi menu yang harus diedit untuk menampilkan link ke halaman statis:
<li><a href="/">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Kontak</a></li>
Cara Menampilkan Halaman Statis
Sebelum menampilkan halaman statis, tentu halaman statisnya dibuat dulu, dengan cara klik menu PAGES > NEW PAGES sebagaimana Panduan Blogger berikut ini.
Setelah jadi, maka linknya ada di Address Bar saat halaman itu dibuka.
Untuk menampilkan halaman statis yang baru kita buat, ada dua cara:1. Menambah Widget (Add Gadget) "Pages" di Layout > Sidebar
2. Untuk daftar halaman statis Horizontal, tambahkan "Pages Widget" di bawah "Header"
3. Untuk daftar Vertical, "add a Pages Widget" ke Sidebar.
3. Untuk daftar Vertical, "add a Pages Widget" ke Sidebar.
1. 'Navigation Pages' (horizontal)
2. 'External Pages' (vertical)
Menampilkan Halaman Statis dengan Edit TemplateCara ini umumnya berlaku bagi template modifikasi atau template SEO Friendly. Anda harus Edit HTML template, lalu cari (Ctrl+F) jajaran menu yang sudah disediakan desainer template.
Ganti nama menu dan isi linknya dengan link halaman statis Anda. Berikut ini contoh kode navigasi menu yang harus diedit untuk menampilkan link ke halaman statis:
<li><a href="/">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Kontak</a></li>
Tanda pagar (#) adalah bagian yang harus diganti dengan link halaman statis. Untuk membuat link halaman statis bisa seperti ini: /p/about.html
Untuk link Navigas Menu di atas, maka link halaman statisnya sebagai berikut:
<li><a href="/">Home</a></li>
<li><a href="/p/about.html">About</a></li>
<li><a href="/p/sitemap.html">Sitemap</a></li>
<li><a href="/p/kontak.html">Kontak</a></li>
<li><a href="/p/about.html">About</a></li>
<li><a href="/p/sitemap.html">Sitemap</a></li>
<li><a href="/p/kontak.html">Kontak</a></li>
Itu artinya Anda harus membuat halaman statis dengan nama About, Sitemap, dan Kontak.
Cara Menampilkan Link atau Halaman Label di Nav Menu
Halaman label umumnya sudah otomatis ada di setiap blog. Biasanya template blog sudah berisi kode khusus untuk menampilkan halaman label ketika link atau nama Label di Breadcrumbs atau di Widget Label diklik.
Ini kode label:
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
Untuk menampilkan halaman label di Navigasi Menu, ini kodenya:
<a href='/search/label/Label?&amp;max-results=5'>Nama Label</a>
Jika menampilkan halaman label Tips misalnya, maka kodenya menjadi:
<a href='/search/label/Tips?&amp;max-results=5'>Tips</a>
Kode di atas artinya menampilkan halaman berisi daftar posting dengan label tips, maksimal lima judul. Bisa diubah menjadi 6, 7, atau 10. Sebaiknya 5-8 judul saja biar ringan (fast loading).
Untuk menampilkannya di Navigasi Menu, maka edit link di navigasi menu menjadi seperti ini:
<li><a href='/search/label/Label?&amp;max-results=5'>Nama Label</a></li>
<li><a href='/search/label/Label?&amp;max-results=5'>Nama Label</a></li>
<li><a href='/search/label/Label?&amp;max-results=5'>Nama Label</a></li>
<li><a href='/search/label/Label?&amp;max-results=5'>Nama Label</a></li>
<li><a href='/search/label/Label?&amp;max-results=5'>Nama Label</a></li>
Untuk menampilkan link Label di Sidebar blog caranya dengan menggunakan widget Label:
1. Layout > Add a Gadget > Label
2. Save!
Cara Membatasi Jumlah Post di Halaman Label
Membatasi jumlah posting di halaman label dilakukan dengan nenambahkan kode seperti contoh di ?&amp;max-results=5 atas.
Untuk membatasi jumlah post per label di widget label, maka perlu diubah kode berikut ini dalam template blog:
Cari (Ctrl+F) dan GANTI semua kode: expr:href='data:label.url'
DENGAN: expr:href='data:label.url + "?&max-results=5"'
Demikian Cara Menampilkan Halaman Statis (Static Page) dan Link Label di Navigasi Menu plus membatasi jumlah posting di halaman label. Good Luck and Happy Blogging!









1 komentar:
komentarInfonya menarik, terimakasih gan.
ReplyWalatra Berry Jus
Walatra Sehat Mata Softgel
Jelly Gamat Walatra G-Sea
Walatra Gamat Emas Kapsul