
Cara Mengatasi Error Structured Data Schema Org: Missing Image, Updated, Author, blogId, postId, dll di Testing Tools Google.
TEMPLATE blog yang menggunakan Microdata Schema Org biasanya mengalami error & warning saat dicek di Structured Data Testing Tool.
Di beberapa posting sebelumnya CB sudah share cara mengatasi error warning ini, namun lebih ke per kasus. Kali ini CB gabungkan menjadi lengkap.
 Berikut ini Cara Mengatasi Semua Error Structured Data Blogger
Berikut ini Cara Mengatasi Semua Error Structured Data Blogger
Sebelumnya, untuk jaga-jaga, backup dulu file atau kode template Anda dengan cara download ataupun Copas seluruh kode ke Notepad.
Catatan:
Ketiga kode yang harus dihapus di atas (image_url, postID, blogID) posisinya berurutan sehingga memudahkan kita untuk menghapusnya.
Contoh:
Ubah menjadi:
Ubah url gambar warna merah dengan url link gambar logo blog Anda, atau jika tak punya logo, biarkan saja tidak apa-apa. Itu gambar blog umum.
atau
Copas kode berikut ini di bawahnya:
atau
Hapus dan GANTI dengan kode ini:
Demikian Cara Mengatasi Semua Error Structured Data: Image, Author, Updated, Publisher, khususnya di template blog bawaan blogger atau template blogger hasil modifikasinya.
CB share sekaligus dokumentasi saat memperbaiki error schema org di template yang dibuat atau dimodif. Good Luck & Happy Blogging! (www.contohblog.com).*
Sumber:
Template blog yang menggunakan schema org akan "sedikit istimewa di hasil pencarian Google" ( a little bit special in Google search results) karena memiliki data terstruktur yang memudahkan mesin telusur melakukan indeks.
Menurut Kissmetrics, schema markup ini merupakan salah satu evolusi terbaru dalam SEO. Microdata schema org markup adalah bentuk baru optimisasi yang sangat powerful dan dapat meningkatkan rangking dan jumlah pengunjung blog.
One of the latest evolutions in SEO is called schema markup. This new form of optimization is one of the most powerful, but least-utilized forms of SEO available today. Once you grasp the concept and method of schema markup, you can boost your website in the search engine result pages (SERPs).
Template bawaan blogger juga sudah menggunakan schema ini. Template blog seo friendly terbaru juga umumnya sudah menggunakannya.
Cara Mengatasi Semua Error Structured Data
Template blog premium sekalipun sering mengalami error di structure. Kesalahannya mulai dari image, headline, hingga author missing and required.
Kalau dibiarkan, sebenarnya gak apa-apa. Bahkan jika tanpa microdata schema org sekalipun, tidak ada masalah, blog tetap akan terindeks Google, yang penting Konten Berkualitas.
Kalau dibiarkan, sebenarnya gak apa-apa. Bahkan jika tanpa microdata schema org sekalipun, tidak ada masalah, blog tetap akan terindeks Google, yang penting Konten Berkualitas.
 Berikut ini Cara Mengatasi Semua Error Structured Data Blogger
Berikut ini Cara Mengatasi Semua Error Structured Data BloggerSebelumnya, untuk jaga-jaga, backup dulu file atau kode template Anda dengan cara download ataupun Copas seluruh kode ke Notepad.
Langkah Awal
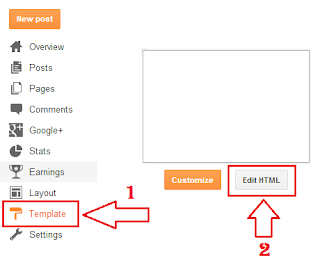
Untuk Mengatasi Semua Error Structured Data, langkah awal adalah masuk ke edit HTML template ablog Anda:
Dashboard >Template > Edit HTML
Mengatasi Error image_url
The property image_url is not recognized by Google for an object of type BlogPosting. Begitu penjelasan errornya. Untuk mengatasinya, hapus semua kode di bawah ini:
<b:if cond='data:post.thumbnailUrl'>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
</b:if>
Mengatasi Error blogId
The property blogId is not recognized by Google for an object of type BlogPosting. Hapus semua kode ini:
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
Mengatasi Error postId
The property postId is not recognized by Google for an object of type BlogPosting. Hapus semua kode ini:
<meta expr:content='data:post.id' itemprop='postId'/>
Ketiga kode yang harus dihapus di atas (image_url, postID, blogID) posisinya berurutan sehingga memudahkan kita untuk menghapusnya.
Error Headline
A value for the headline field is required. Temukan semua kode post-title entry-title dan tambahkan kode 'itemprop='headline' atau ubah itemprop='name' menjadiitemprop='headline'Contoh:
<h1 class='post-title entry-title' itemprop='name'>
<h2 class='post-title entry-title' itemprop='name'>
<h3 class='post-title entry-title' itemprop='name'>
<h2 class='post-title entry-title' itemprop='name'>
<h3 class='post-title entry-title' itemprop='name'>
<h1 class='post-title entry-title' itemprop='headline'>
<h2 class='post-title entry-title' itemprop='headline'>
<h3 class='post-title entry-title' itemprop='headline'>
<h2 class='post-title entry-title' itemprop='headline'>
<h3 class='post-title entry-title' itemprop='headline'>
Mengatasi Error Image
A value for the image field is required. Copas kode berikut ini di bawah semua kode <data:post.body/>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <b:if cond='data:post.firstImageUrl'> <img style='display:none;' expr:src='data:post.firstImageUrl'/> <meta itemprop='url' expr:content='data:post.firstImageUrl'/> </b:if> <meta itemprop='width' content='800'/> <meta itemprop='height' content='800'/> </div>
Error Publisher
A value for the publisher field is required. Copas kode berikut ini di bawah semua kode <data:post.body/>
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<img style='display:none;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW7OfT7ZwLvrfcgGUjycYCy1_8IicEzw8nwIBkyw7vxlNRAJCJfXb3wPYOaIiHsLO314vr2hAB-emx0o43LWhph-Vp2-ZYBYHJTY785Qgu9a2B7wFXcBcW5epwJ9gpt9qPaoH5BCKUikGc/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='url' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW7OfT7ZwLvrfcgGUjycYCy1_8IicEzw8nwIBkyw7vxlNRAJCJfXb3wPYOaIiHsLO314vr2hAB-emx0o43LWhph-Vp2-ZYBYHJTY785Qgu9a2B7wFXcBcW5epwJ9gpt9qPaoH5BCKUikGc/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='width' content='600'/>
<meta itemprop='height' content='60'/>
</div>
<meta itemprop='name' expr:content='data:blog.title'/>
</div>
<div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<img style='display:none;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW7OfT7ZwLvrfcgGUjycYCy1_8IicEzw8nwIBkyw7vxlNRAJCJfXb3wPYOaIiHsLO314vr2hAB-emx0o43LWhph-Vp2-ZYBYHJTY785Qgu9a2B7wFXcBcW5epwJ9gpt9qPaoH5BCKUikGc/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='url' content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgW7OfT7ZwLvrfcgGUjycYCy1_8IicEzw8nwIBkyw7vxlNRAJCJfXb3wPYOaIiHsLO314vr2hAB-emx0o43LWhph-Vp2-ZYBYHJTY785Qgu9a2B7wFXcBcW5epwJ9gpt9qPaoH5BCKUikGc/s1600/blog+blogger+blogging.jpg' alt='logoblog'/>
<meta itemprop='width' content='600'/>
<meta itemprop='height' content='60'/>
</div>
<meta itemprop='name' expr:content='data:blog.title'/>
</div>
Mengatasi Error Warning dateModified
The dateModified field is recommended. Please provide a value if available. Temukan kode ini:
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/>
Error mainEntityOfPage
The mainEntityOfPage field is recommended. Please provide a value if available. Temukan kode ini:
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link ? data:post.link : data:post.url'/>
Mengatasi Missing 'author'
Kadang setelah semua langkah di atas masih ada missing author. Tambahkan kode berikut ini di bawah kode <data:post.body/>
<!-- hCard"author" Start --> <span class='post-author vcard' style='display:none'> <b:if cond='data:top.showAuthor'> <data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span> <!-- hCard"author" End -->
CB share sekaligus dokumentasi saat memperbaiki error schema org di template yang dibuat atau dimodif. Good Luck & Happy Blogging! (www.contohblog.com).*
Sumber:
http://www.technohalf.com/2015/12/how-to-fix-all-structured-data-errors.html
http://www.mybloggertricks.com/2014/04/fix-structured-data-hatom-errors-in.html
http://www.bloggersstand.com/2016/02/how-to-make-all-blogger-static-pages-amp-hatom-error-free.html





 :)
:) :(
:( hihi
hihi :-)
:-) :D
:D =D
=D :-d
:-d ;(
;( ;-(
;-( @-)
@-) :P
:P :o
:o :>)
:>) (o)
(o) :p
:p :-?
:-? (p)
(p) :-s
:-s (m)
(m) 8-)
8-) :-t
:-t :-b
:-b b-(
b-( :-#
:-# =p~
=p~ $-)
$-) (y)
(y) (f)
(f) x-)
x-) (k)
(k) (h)
(h) cheer
cheer