UKURAN dashboard blogger menyempit. Menu paling terpengaruh adalah Layout (Tata Letak) jadi menyempit. Menu edit widget jadi tertutup dan sulit melakukan perubahan di gadget.
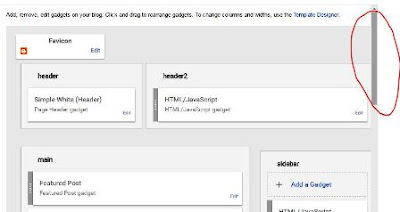
Ukuran dashboard blogger yang tadinya 100%, kini menjadi 850 pixel saja di layar komputer. Jika ukuran layout melebih 850px, maka muncul "overflow-scroll" seperti dalam gambar di atas.
Maka, untuk melakukan adaptasi atau penyesuaian, CB pun melakukan perubahan, dari lebar layout 970px menjadi 850px.
Demikian pula ukuran layout widget header, sidebar, main-wrapper, disesuaikan. Sebaiknya menggunakan prosentase.
Layout pun normal kembali, tidak acak-acakan lagi. Ini kode layout yang CB gunakan:
KODE AWAL (Sebelum Di Ubah)
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout .outerpic-wrapper{width:970px}
body#layout .content-wrapper{width:970px}
body#layout .header-wrapper{width:970px}
body#layout #header{float:left;width:300px;margin-top:35px;}
body#layout #header2{float:right;width:550px;margin-top:40px}
body#layout .main-wrapper{width:600px;float:left;margin-top:20px}
body#layout .sidebar-wrapper,.sidebar1-wrapper{width:300px;float:right;margin-top:20px}
body#layout #footer-wrapper {width: 970px;margin-top:20px}
body#layout #footer1,#footer2{width:25%;float:left}
body#layout #footer3{width:25%;float:right}
KODE SETELAH DIUBAH
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout .outerpic-wrapper{width:850px}
body#layout .content-wrapper{width:850px}
body#layout .header-wrapper{width:850px}
body#layout #header{float:left;width:30%;margin-top:35px;}
body#layout #header2{float:right;width:60%;margin-top:40px}
body#layout .main-wrapper{width:60%;float:left;margin-top:20px}
body#layout .sidebar-wrapper,.sidebar1-wrapper{width:30%;float:right;margin-top:20px}
body#layout #footer-wrapper {width:850px;margin-top:20px}
body#layout #footer1,#footer2{width:18%;float:left}
body#layout #footer3{width:18%;float:right}
Barangkali Anda mengalaminya juga, silakan tiru langkah bs di atas. Good Luck!






 :)
:) :(
:( hihi
hihi :-)
:-) :D
:D =D
=D :-d
:-d ;(
;( ;-(
;-( @-)
@-) :P
:P :o
:o :>)
:>) (o)
(o) :p
:p :-?
:-? (p)
(p) :-s
:-s (m)
(m) 8-)
8-) :-t
:-t :-b
:-b b-(
b-( :-#
:-# =p~
=p~ $-)
$-) (y)
(y) (f)
(f) x-)
x-) (k)
(k) (h)
(h) cheer
cheer